728x90
$(function() {
$('#jack-target').click(function () {
counter += 1;
if (counter <= 10000 && counter % 100 == 0) {
for (var i = 0; i < pumpkin.length; i++) {
pumpkin[i] ^= pie;
pie = ((pie ^ 0xff) + (i * 10)) & 0xff;
}
}
make();
});
});클릭할 때마다 counter 값이 1 증가하고 make 함수를 실행한다.
function make() {
if (0 < counter && counter <= 1000) {
$('#jack-nose').css('opacity', (counter) + '%');
}
else if (1000 < counter && counter <= 3000) {
$('#jack-left').css('opacity', (counter - 1000) / 2 + '%');
}
else if (3000 < counter && counter <= 5000) {
$('#jack-right').css('opacity', (counter - 3000) / 2 + '%');
}
else if (5000 < counter && counter <= 10000) {
$('#jack-mouth').css('opacity', (counter - 5000) / 5 + '%');
}
if (10000 < counter) {
$('#jack-target').addClass('tada');
var ctx = document.querySelector("canvas").getContext("2d"),
dashLen = 220, dashOffset = dashLen, speed = 20,
txt = pumpkin.map(x=>String.fromCharCode(x)).join(''), x = 30, i = 0;
ctx.font = "50px Comic Sans MS, cursive, TSCu_Comic, sans-serif";
ctx.lineWidth = 5; ctx.lineJoin = "round"; ctx.globalAlpha = 2/3;
ctx.strokeStyle = ctx.fillStyle = "#1f2f90";
(function loop() {
ctx.clearRect(x, 0, 60, 150);
ctx.setLineDash([dashLen - dashOffset, dashOffset - speed]); // create a long dash mask
dashOffset -= speed; // reduce dash length
ctx.strokeText(txt[i], x, 90); // stroke letter
if (dashOffset > 0) requestAnimationFrame(loop); // animate
else {
ctx.fillText(txt[i], x, 90); // fill final letter
dashOffset = dashLen; // prep next char
x += ctx.measureText(txt[i++]).width + ctx.lineWidth * Math.random();
ctx.setTransform(1, 0, 0, 1, 0, 3 * Math.random()); // random y-delta
ctx.rotate(Math.random() * 0.005); // random rotation
if (i < txt.length) requestAnimationFrame(loop);
}
})();
}
else {
$('#clicks').text(10000 - counter);
}
}counter 값이 변함에 따라 호박에도 변화가 생기고 counter 값이 10000을 넘어갈 때 행위들이 발생한다. flag가 나올 것이다.
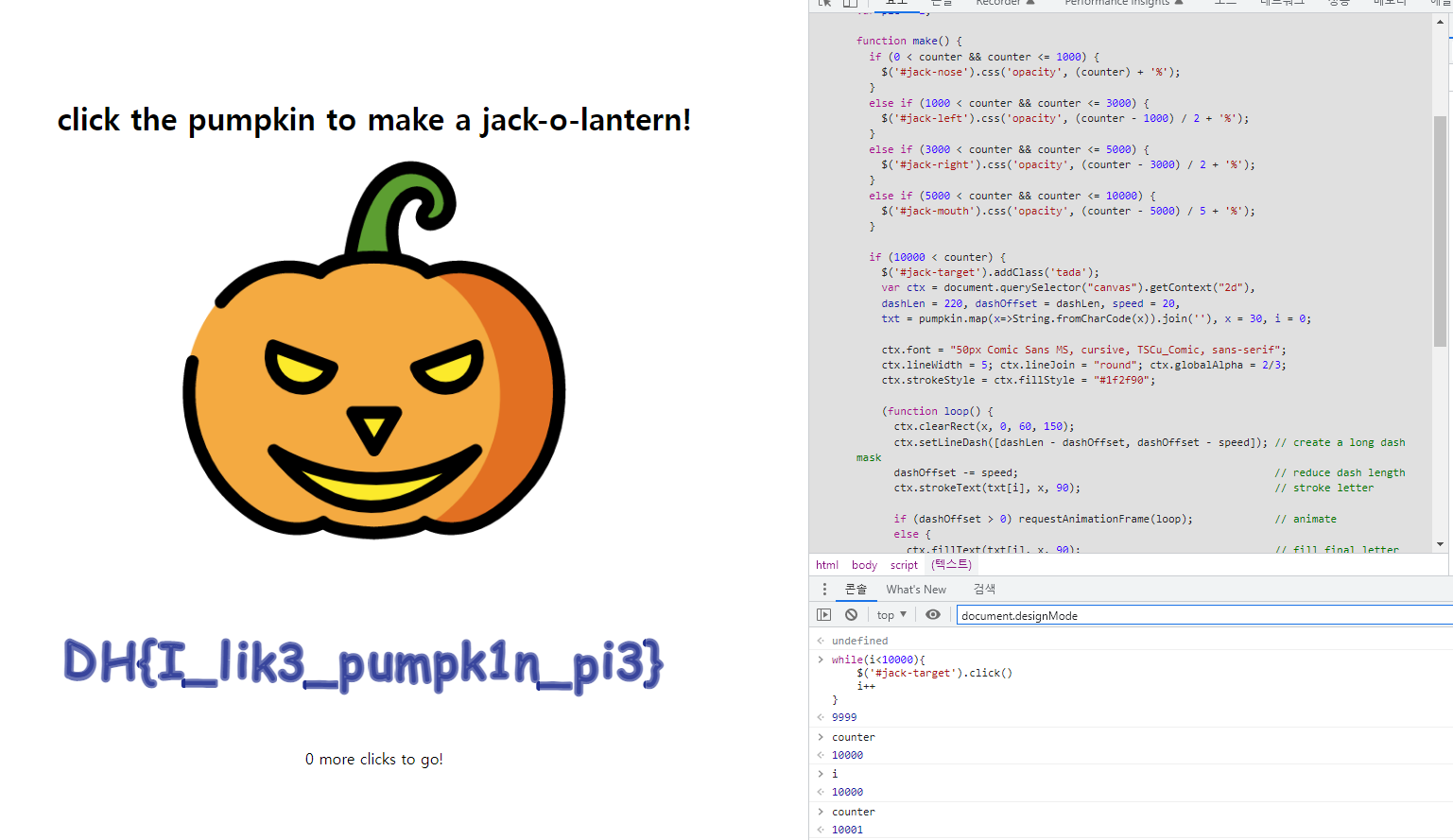
따라서 호박을 10001번 클릭하면 counter 변수가 10000을 넘어가며 풀린다.

f12 개발자 옵션에서 콘솔에 들어가서 10000번 클릭하는 코드를 실행한다.
그 결과 counter는 0에서 10000이 된다. 한 번 클릭할때마다 1 증가하기 때문이다.
마지막으로 직접 호박을 클릭하면 counter 값이 10001이 된다.

728x90
'dreamhack > Web Hacking' 카테고리의 다른 글
| proxy-1 (0) | 2023.02.15 |
|---|---|
| web-ssrf (0) | 2023.02.15 |
| Mango (0) | 2023.02.13 |
| image-storage (0) | 2023.02.13 |
| CSRF-2 (0) | 2023.02.12 |